Définition
Le motion design (ou design d’animation) est une technique qui consiste à animer des éléments graphiques. Sa particularité est d’utiliser le potentiel du mouvement comme principal outil d’animation. Depuis plusieurs années, le motion design a le vent en poupe : c’est la nouvelle tendance vidéo en Content Marketing et Brand Content. L’attrait croissant du public pour les contenus audiovisuels fait du motion design une véritable opportunité pour les marques.
Pourquoi faire du Motion Design ?
Utilisé par des centaines de marques pour renforcer leurs actions marketing et communication, le motion design offre de nombreux avantages.
1. Le motion design est un format facilement mémorisable
Généralement, un motion design est un format qui dure moins de 2 minutes. L’objectif est de faire passer un message ou des informations précises à une audience cible. À une époque où notre capacité d’attention est réduite, son format court facilite la mémorisation et l’assimilation du message par votre cible.
2. La vidéo est un format viral, super star des réseaux sociaux
En 2020, 7 consommateurs sur 10 préfèrent ce format au texte pour découvrir un produit ou un service, et 90 % d’entre eux affirment que la vidéo les aide à prendre une décision d’achat. Par ailleurs, la vidéo est l’un des formats qui performe le mieux sur les réseaux sociaux, notamment sur Facebook ou LinkedIn. Par exemple, une vidéo Facebook a en moyenne une portée organique 135 % plus élevée qu’une photo.
3. Le motion design est une technique d’animation peu coûteuse
Évidemment, le prix d’une vidéo en motion design dépend de nombreux éléments. Des formats poussés intégrant des illustrations animées (motion graphics) réalisées à la main par illustrateur, du stop-motion ou des effets spéciaux demandent un certain investissement financier. Mais comparé à d’autres formes d’animations (le dessin animé par exemple, ou la réalisation d’une vidéo avec de vrais acteurs), le motion design est moins complexe à produire et donc, moins coûteux.
4. Le motion design permet de vulgariser des informations complexes
Le principal intérêt du motion design est sa capacité à transformer un contenu à priori complexe en un contenu simple, visuel et compréhensible par tous. L’animation d’images permet de vulgariser de nombreuses informations en un temps record et ainsi de mieux vous faire comprendre de votre cible. Le motion design s’intègre donc parfaitement dans les stratégies de content marketing B2B, dont les contenus sont souvent moins sexy qu’en B2C.
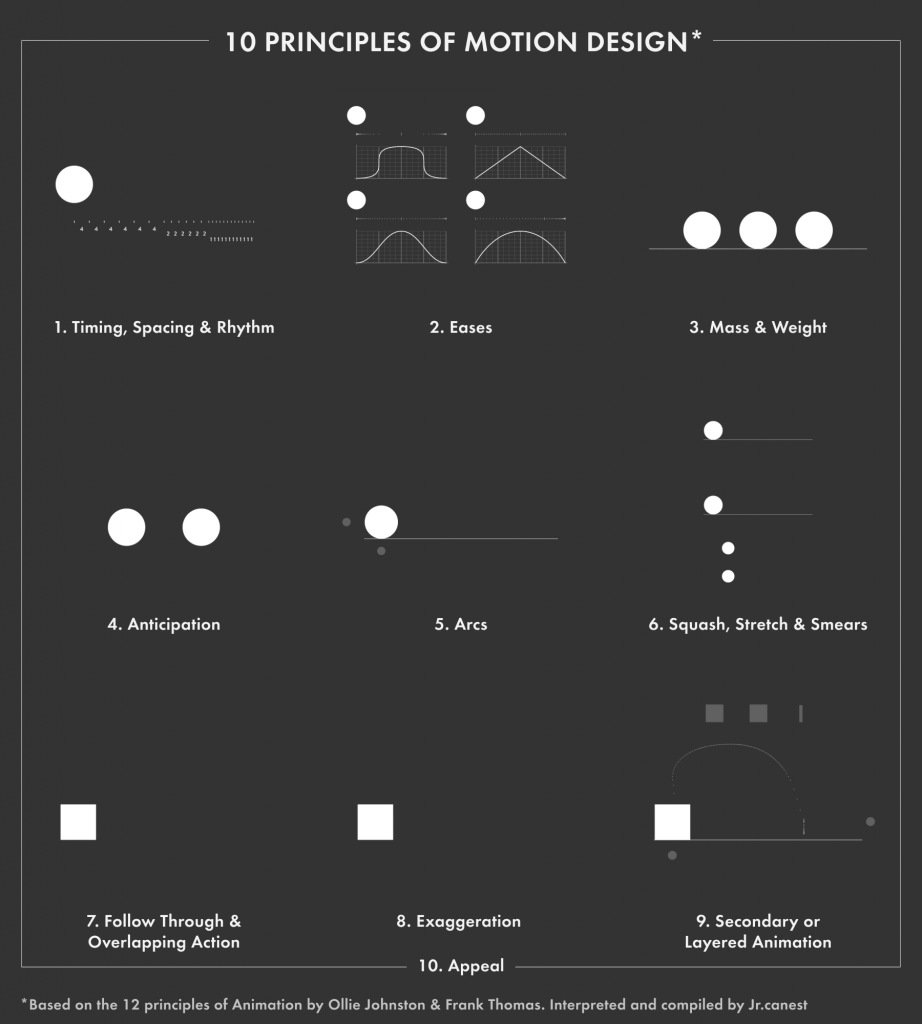
Les 10 principes du Motion Design
Imaginés par Franck Thomas et Ollie Johnston, proches collaborateurs du célèbre Walt Disney, ces 10 principes d’animation vous serviront à comprendre le sens des mouvements, et produire des animations au plus proche de la réalité.
1. Le timing, l’espace, le rythme
La conception d’un mouvement repose sur notre rapport au temps. Le temps permet de modifier la fréquence d’image de l’animation, de changer la façon dont les objets évoluent en fonction du rythme de l’audio. Le temps permet également de modifier la vitesse à laquelle un élément va changer grâce aux courbes de l’animation.
2. La fluidité du mouvement
Comment la technique permet-elle de traduire l’idée créative ? La fluidité du mouvement permet de contrôler l’effet que l’animation va avoir sur les émotions du consommateur.
3. Le volume et le poids
Dans le monde réel, le mouvement d’un objet est dicté par son volume et son poids. Vous devez donc tenir compte du poids de l’objet pour définir l’intensité d’un mouvement (par exemple, il faudra plus de force pour qu’une voiture s’arrête que pour un vélo). Le principe est le même pour animer les images abstraites : vous devez réfléchir à son poids et son volume pour définir la manière dont elles se déplacent.
4. L’anticipation
Lorsque nous faisons un mouvement, la partie de notre corps qui bouge se déplace d’abord dans la direction opposée afin de prendre de l’élan. Par exemple, si vous lancez un ballon de volley-ball, vous allez d’abord plier vos bras légèrement vers l’arrière puis pousser le ballon vers le haut. N’oubliez pas ces mouvements d’anticipation, qui donnent du naturel à l’animation et guident le spectateur en lui indiquant où il doit concentrer son attention.
5. La trajectoire arquée
Dans l’espace, la ligne droite n’existe pas : chaque mouvement est affecté par une série d’éléments perturbateurs comme la gravité ou l’élan. Pour rendre votre animation plus réaliste, ajoutez des trajectoires arquées aux mouvements de vos images.
6. L’écrasement et l’étirement
Plus un objet se déplace, plus les forces qu’il rencontre (sol, air,…) affectent sa forme. Rendre votre objet ou illustration malléable permet de donner le ton et de rendre votre animation plus vivante.
7. Le suivi et le chevauchement
Sur le même principe que l’anticipation, un mouvement qui nécessite une grande force requiert beaucoup de force pour l’arrêter. Cela donne lieu à une série de mouvements qui se chevauchent, pendant et après l’action. Pour être au plus proche de la réalité, votre animation doit rendre ces mouvements perceptibles.
8. L’exagération
Une animation abstraite est par définition artificielle. Comment la rendre la plus réelle possible aux yeux du consommateur et faire en sorte qu’elle retienne son attention, comme une vraie personne le ferait ? La réponse est dans l’exagération des mouvements.
9. Les actions secondaires
Une ligne de texte, un carré précisant des informations clés : les choses simples peuvent vite devenir ennuyeuses. Pour renforcer les messages que vous souhaitez passer grâce à ces éléments secondaires, n’hésitez pas à ajouter du relief et des mouvements venant soutenir le mouvement principal.
10. L’attractivité
C’est un principe simple mais extrêmement important. Lorsque vous créez une animation, vous aurez beau mettre tous vos efforts dans l’intelligence de l’animation et des textes, si le rendu final n’intéresse pas le spectateur, ce dernier ne regardera pas votre motion design. Le motion design a pour but de communiquer sur des sujets et idées qui ne sont pas toujours super sexy ou faciles d’accès. Assurez-vous de les rendre attrayants !

Qu’est-ce qu’un Motion Designer ?
🧐 Un Motion Designer est un graphiste, designer, ou directeur artistique qui a choisi de se spécialiser en motion design. Son rôle est de concevoir puis de réaliser des contenus animés, en utilisant des illustrations, de l’animation 2D, de l’animation 3D, des sons ou encore des typographies.
Quel est le profil du Motion Designer ?
Le Motion Designer allie des compétences techniques et des compétences créatives. Il doit être capable de créer des illustrations puis de concevoir l’animation. Comme tout créatif, il passe beaucoup de temps à s’inspirer sur des sites comme Behance ou Dribble et à mettre à jour ses compétences techniques régulièrement.
Quel est le champ d’action du Motion Designer ?
Le champ d’action d’un Motion Designer dépend du niveau de maturité de l’entreprise, souvent en lien avec sa taille : par exemple, un grand groupe aura beaucoup plus d’éléments visuels à fournir au Motion Designer qu’une startup qui se lance.
En pratique, le Motion Designer se retrouve dans 3 types de situations :
- La marque a déjà un style illustratif défini : c’est-à-dire une identité visuelle claire (charte graphique, typographie,…), mais aussi des déclinaisons graphiques précises destinées à différents supports. Dans ce cas-là, le Motion Designer crée des illustrations dans le style qui est déjà défini, avant de se charger de l’animation.
- La marque a déjà toutes les illustrations créées : c’est très rare, mais certains grands groupes ont déjà une bibliothèque d’illustrations telle que le Motion Designer pourra se servir et passer directement à l’animation.
- La marque n’a pas de style illustratif : le Motion Designer proposera alors un ou deux styles graphiques à faire valider, avant de proposer et créer les illustrations et l’animation.
Pour quels types de projet fait-on appel à un Motion Designer ?
Les projets pour lesquels le Motion Designer est sollicité sont multiples. Néanmoins, pour leur marketing et leur communication, les marques font souvent appel à un Motion Designer pour deux types de besoins :
- La sortie d’un nouveau produit ou service : le motion design permet de présenter un produit ou un service à priori complexe en expliquant de façon simple son fonctionnement, les différents cas d’usage ou encore les problématiques auxquelles le produit ou service répond.
- Des campagnes de sensibilisation : à la manière d’une infographie en version animée, le motion design permet facilement de mettre des informations clés (chiffres et statistiques notamment) en avant pour sensibiliser à une cause ou faire passer un message.
Le vocabulaire du motion design
Pour les débutants comme pour les initiés, voici un rappel des principales expressions nécessaires lorsque vous travaillez sur des projets de motion design.
- After Effects : Nom du logiciel de la suite Adobe utilisé pour faire du motion design.
- Flat design : Nom donné à un style illustratif très utilisé en motion design. Comme son nom l’indique, il est en 2D, ne recourt pas à la perspective et est minimaliste (pas de reflets, de brillance, etc.). Exemple.
- Isométrique : Nom donné à un style illustratif utilisant un type très spécifique de perspective axonométrique. Exemple
- Encoder : Diminuer le poids d’une vidéo (passage d’un fichier .mov à .mp4)
- Sound design : Correspond à la conception sonore dans une vidéo de motion design.
- Intro / Outro : Nom donné aux écrans qui introduisent ou concluent une vidéo. Souvent, il s’agit d’un carton titre en ce qui concerne l’intro, et d’un carton contenant le logo de la marque et/ou une redirection vers ses réseaux sociaux en ce qui concerne l’outro.
“Il est recommandé d’entrer directement dans le vif du sujet, plutôt que par l’intro (qui peut venir quelques secondes après). Cela permet de ne pas perdre un internaute qui verrait la vidéo sur son feed (Facebook par exemple) et pour lequel vous n’avez que quelques secondes pour le convaincre de regarder l’intégralité de la vidéo.”
Alexis Chevallier, CMO chez YouLoveWords
- Lissage de vitesses : Nom que l’on donne à l’action de fluidifier une animation en donnant un aspect progressif (croissant ou décroissant) à sa vitesse, entre son début et sa fin.
- Composition : Nom donné à un assemblage, un groupe d’éléments. Exemple : Un personnage animé buvant un café, avec le mot « café » qui apparaît au-dessus de lui. Ces éléments peuvent être groupés pour former une “composition”, qui pourra ensuite être placée sur un écran, aux côtés d’autres compositions.
- Opacité : Degré d’opacité/transparence d’un élément
- Échelle : Taille d’un élément. Elle peut passer de 0 à 100% pour une apparition, ou de 100 à 0% pour une disparition.
- Position : Emplacement d’un élément. Un élément qui se déplace sur l’écran change de position.
- MP4 : format ou extension d’un fichier vidéo exporté et encodé. Il s’agit d’un format léger.
Comment faire du motion design en 8 étapes ?
Étape 1 : Le brief créatif – cahier des charges
Le brief est le document de référence qui présente toutes les informations nécessaires à la compréhension du projet et de votre besoin. C’est la base de votre motion design. Sans un bon brief, vous êtes sûr de perdre du temps sur l’ensemble des étapes qui suivent. Quels éléments doit contenir votre brief ?
- L’objectif : Pourquoi souhaitez-vous faire une animation vidéo en motion design ? À quoi va-t-elle vous servir ? Quel est le but visé ?
- La durée minimum et maximum du motion design
- La cible : qui souhaitez-vous toucher ? Selon que la vidéo s’adresse à des salariés, des prospects ou des clients, des directeurs marketing ou des employés de banque, la forme et le ton seront différents.
- Les éléments de votre identité de marque : dans un souci de cohérence, le brief doit contenir tous les éléments écrits et visuels dont vous disposez, apportant des informations sur votre positionnement, vos valeurs, votre vision et votre univers graphique.
Étape 2 : Le script
La création du script est la première étape de production d’un motion design. C’est le squelette de la vidéo motion design : le texte qui sera récité par la voix off et/ou écrit en sous-titres. Le script est déterminant pour la suite, donc soyez sûr de valider une version définitive avant de passer à l’étape suivante.
Un bon script doit :
- Respecter la durée prévue de votre motion design
- Respecter le ton préconisé
- Véhiculer le bon message, selon l’objectif de l’animation vidéo.
- Donner des indications sur le style d’animation (par exemple, le flat design, l’isométrie, le gradient ou encore les animations 3D)
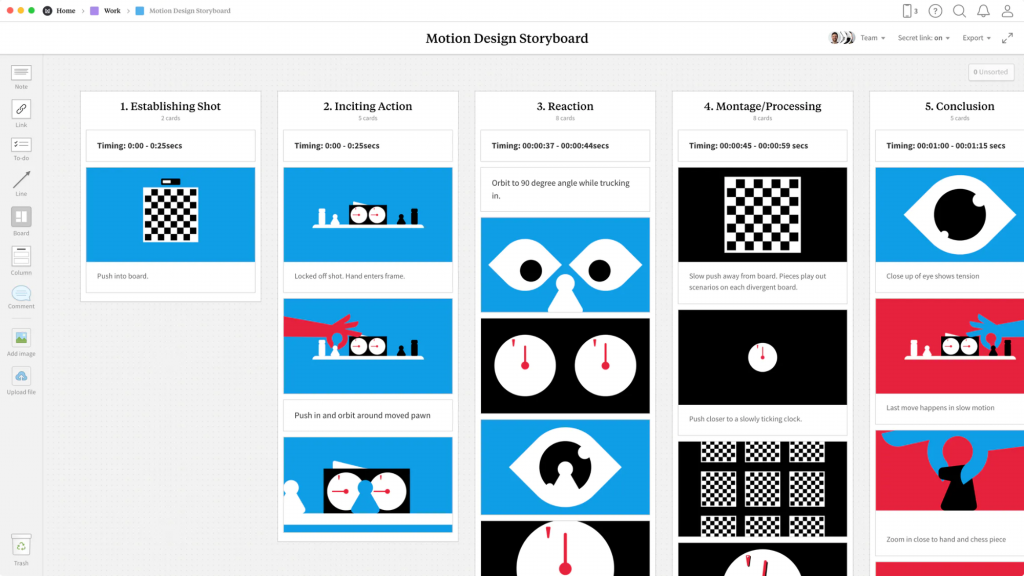
Étape 3 : Le storyboard
Le storyboard est la version imagée du script. Il peut être réalisé par un Directeur Artistique ou par le Motion Designer directement. C’est un document PDF qui détaille les différents écrans du motion design et permettra de passer à l’animation en toute sérénité.
Comment faire un bon storyboard ?
- Être suffisamment précis pour qu’il n’y ait plus rien à revoir au moment de l’animation du contenu.
- Mentionner à côté de chaque écran la phrase du script associée.
- Détailler au maximum la façon dont les écrans s’animent et quelles sont les transitions entre chaque écran.
- Le discours doit être suffisamment séquencé. En général, un texte apparaissant sur un écran ne doit pas faire plus de 10 signes. Si le même élément (texte ou visuel) reste plus de 3-4 secondes à l’écran, c’est que le découpage n’est pas optimal.

(Source : Milanote)
Étape 4 : Le maquettage
Une fois l’ensemble des étapes précédentes validées, vous devez travailler dessus pour créer numériquement les éléments graphiques définis.
Étape 5 : L’animation
L’animation est l’assemblage de tous les éléments créés. C’est le cœur du motion design : donner du mouvement aux images produites à l’étape du maquettage.
Étape 6 : L’habillage sonore
Créer un univers sonore permet de dynamiser votre vidéo, de faciliter la compréhension du message par votre cible et de rendre votre motion design plus attractif. Les illustrations sonores les plus utilisées : le sound design, la voix-off, la musique.
Étape 7 : L’ajout des sous-titres
En général, il est préférable de prévoir une version avec sous-titres. Notamment pour les réseaux sociaux, sachant que beaucoup de contenus vidéos sont aujourd’hui consommés sans le son.
Étape 8 : La compilation des fichiers
C’est l’étape ultime : maintenant que tous les éléments sont créés, il ne vous reste plus qu’à exporter votre travail dans différents formats. Attention : le fichier final est un fichier lourd ! En général, il vous sera nécessaire d’encoder votre vidéo, c’est-à-dire diminuer son poids en passant d’un fichier .mov à .mp4.
Apprenez à mettre en place un workshop éditorial et à piloter votre stratégie de contenus grâce à nos programmes d’apprentissage 100% en ligne !
3 mois pour devenir un pro du Content Marketing et atteindre vos objectifs stratégiques grâce à la YouLoveWords Academy.
14 exemples de motion design
Skype Business
Futura
Banana
Bitcoins explained
Fondation Cats & Humans
Ford
Eclosia
McDonald’s
HBO Pack family
Le discours d’Abraham Lincoln
Maison Berger Rituals (by YouLoveWords)
Sixt (by YouLoveWords)
Quels outils pour faire du motion design ?
Voici notre sélection des meilleurs outils pour faire du motion design !
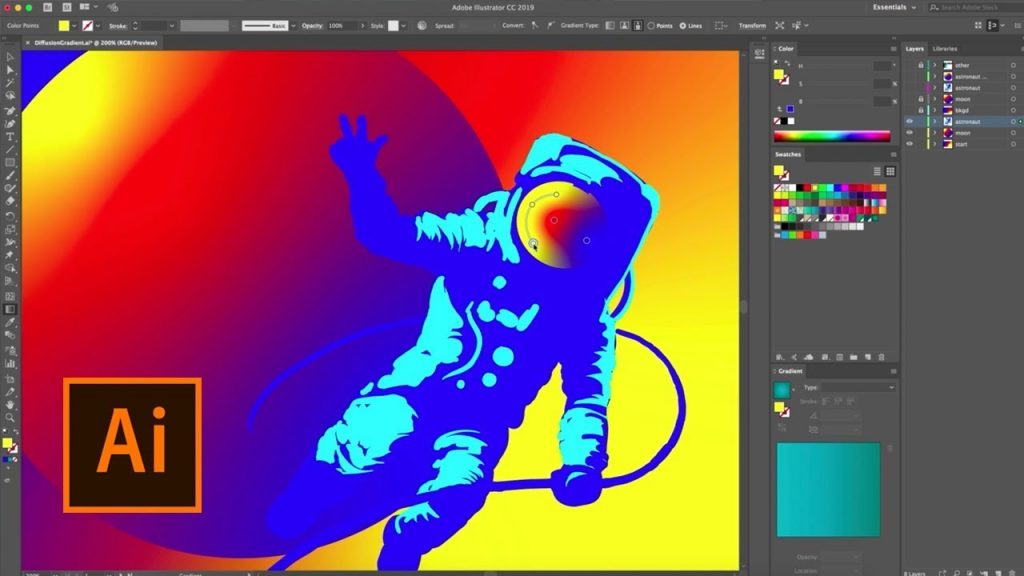
Illustrator

Illustrator est le plus puissant outil de création graphique qui vous permet de créer des images au format vectoriel. C’est l’outil de référence pour créer des illustrations que vous pourrez ensuite animer à l’aide d’un autre logiciel.
Si le logiciel est moins adapté à la création d’illustrations, vous pouvez également utiliser Photoshop.
Prix : 23€99/mois seul, 59€99/mois avec la suite Adobe
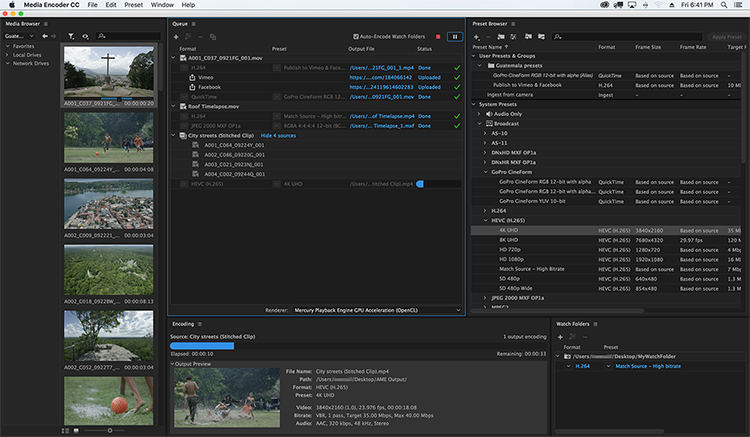
Media Encoder

Media Encoder est un outil qui vous sera indispensable pour réduire la taille de votre vidéo finale. Il vous permet de passer d’un fichier .mov à un fichier .mp4, beaucoup plus léger.
Prix : gratuit
After Effects

After Effects est LE logiciel indispensable pour faire du motion design. C’est le plus puissant et le plus polyvalent que vous pourrez trouver sur le marché pour animer des vidéos. Il vous permet de faire des productions adaptables à tous les supports, à partir de n’importe quel type de fichier visuel.
Prix : 23€99/mois seul, 59€99/mois avec la suite Adobe
Premiere Pro

Premiere Pro est un logiciel de montage qui permet d’assembler l’ensemble des éléments (motion design, photos, musique,.. etc). Il peut être utile au motion designer s’il est en charge du montage final.
Prix : 23€99/mois seul, 59€99/mois avec la suite Adobe
Cinema 4D

Cinéma 4D est également une référence en termes de motion design et de production 3D. Très ergonomique et stable, il est l’un des logiciels les plus utilisés par les Motion Designer.
Prix : 1600€
DaVinci Resolve 16

Solution de motion design éditée par Blackmagic et concurrent direct d’After Effects, DaVinci Resolve 16 offre moins de possibilités techniques mais convient très bien pour un débutant. Son principal avantage : il est entièrement gratuit.
Prix : gratuit
Où se former au motion design ?
Vous souhaitez apprendre le motion design ou vous perfectionner ?
La principale compétence d’un motion designer par rapport à un Directeur Artistique ou à un Graphic Designer réside dans la maîtrise du logiciel After Effects.
Pour monter en compétences sur du motion design, deux méthodes s’offrent à vous :
- L’apprentissage en ligne en solo
- Le passage par une formation classique, reconnue par l’Etat.
Les meilleures chaînes YouTube pour apprendre en ligne
Aujourd’hui, vous trouverez des centaines de tutoriels sur YouTube vous permettant d’apprendre à dompter le logiciel After Effects en exploitant tout son potentiel.
Les chaînes à suivre pour vous former :
- MS Design, et ses 51 tutos After Effects

- Formation Motion Design qui propose des dizaines de tutos Illustrator et After Effects

La formation de référence : Les Gobelins
Hélas, il existe encore peu de formations reconnues en motion design. Généralement, la plupart des cursus de design graphique vous apprendront les bases. Si vous souhaitez vous spécialiser en motion design, l’école de référence en France est l’école des Gobelins.

Accessible à bac+2, leur bachelor “Graphiste Motion Designer” en 1 an peut être suivi en formation initiale ou en apprentissage. En initial, il vous faudra débourser la somme de 8 800 €.
15 techniques d’animation pour créer un motion design qui cartonne
Pour vous donner toutes les chances de réaliser des motion design qui cartonnent, nous avons interrogé Anna Waldberg, Directrice Artistique chez YouLoveWords et Motion Designer. Elle vous partage tous ses tips : c’est cadeau !
Sur la cohérence graphique et l’homogénéité
1. La charte globale
Assurez-vous que les choix graphiques incarnent votre identité et respectent votre charte graphique globale (couleurs, typographies, iconographies, etc).
2. Les textes
Définissez des styles de texte et respectez-les sur l’ensemble de la vidéo animée. Nous vous recommandons de vous limiter à 3-4 styles de texte maximum. Exemple : cartons titres, mots-clés apparaissant à l’écran et chiffres.
3. Le style graphique
Définissez un style graphique et/ou illustratif à respecter sur l’ensemble de la vidéo.
4. L’animation
Définissez un style d’animation pour chaque type d’élément (illustration, chiffre,…). Limitez-vous à 3 styles d’animation pour faciliter la lecture visuelle.
Sur la structuration de la vidéo
5. Les marges et repères
Définissez des marges extérieures et un ou deux repères structurants, que vous conserverez sur l’ensemble de la vidéo. Assurez-vous de caler le contenu dessus autant que possible.
6. L’agencement des éléments
Les éléments textuels (textes, mots-clés, chiffres,…) et visuels (pictogrammes, illustrations,…) doivent être structurés, alignés et centrés à l’écran autant que possible. Faites bien attention à ce point : si les contenus apparaissent à l’écran de façon déstructurée, l’utilisateur risque de ne plus rien y comprendre et votre message ne passera pas
Sur l’animation des éléments graphiques
7. La fluidité
Assurez-vous de lisser les vitesses pour fluidifier les animations et éviter l’aspect robotique.
8. Le dynamisme
Votre vidéo doit comprendre suffisamment de transitions et de plans différents (gros plans, plans larges, etc), sans oublier les temps de pause. À titre indicatif, une illustration ne doit jamais être statique, et ne doit pas rester inchangée à l’écran plus de 3-4 secondes.
Sur le séquençage de votre vidéo
9. Le storyboard (découpage global)
À l’étape du storyboard, faites attention à séquencer suffisamment le discours. Il peut être réparti sur différents écrans ou découpé en plusieurs temps sur le même écran. En général, un texte apparaissant à l’écran ne doit pas faire plus de 10 signes. Pour un découpage optimal, le même élément (texte ou visuel) ne doit jamais rester plus de 3-4 secondes à l’écran.
10. Le séquençage (découpage de chaque écran)
Sur chacun des écrans, séquencez les éléments afin de les faire apparaître à des moments différents, les uns après les autres.
11. Le calage
Si votre motion design contient une voix-off, elle doit être parfaitement calée avec les apparitions visuelles. Ce qui est dit doit presque immédiatement être visible à l’écran, puis disparaître aussitôt que l’on passe à l’information suivante.
Sur la lisibilité de votre motion design
12. La taille des textes
Les textes doivent être suffisamment gros pour être lisibles sur mobile.
13. Le temps de lecture
Chacun des textes doit rester suffisamment longtemps à l’écran pour pouvoir être lu. En général, un texte de 1 à 6 mots doit rester 3 secondes à l’écran.
14. La colorimétrie
Vos éléments textuels et visuels doivent être placés sur un fond dont la couleur ne nuit pas à leur lisibilité. De la même manière, la ou les couleur(s) de ces éléments doivent être ajustées selon le fond de destination. Attention donc au ton sur ton, aux couleurs incompatibles et dites « vibrantes ».
15. La composition
Les éléments doivent former un tout lisible. Évitez par exemple de superposer du texte et des illustrations si cela brouille la lisibilité.
Prêt à créer votre premier motion design ?
Avec cet article, vous avez toutes les cartes en main pour réaliser des motion design de haut vol !
Si vous manquez de temps, d’inspiration ou de compétences en interne pour créer vos motion design, les Content Strategists de YouLoveWords et leurs +5000 freelances créatifs sont là pour vous accompagner.